2019年5月13日追記
Googlebotがレンダリングエンジンを最新版(Chrome 74)に対応させ、なおかつ、今後も継続的にアップデートする方針であることが明らかになりました。
よって、以下の記述は、GooglebotがChrome 41であった時代の記述であるとご理解ください。
また、100vhや100vwなどの表記を正しくGooglebotが理解できるかどうかは現時点ではわかりかねます。
Search ConsoleのURLチェックから、レンダリング結果をご参照ください。
参考:Googlebotのレンダリングエンジンがアップデート、最新のChromeに常に対応
公式発表:The new evergreen Googlebot
皆さんは日々、SEO対策に奔走されていると思います。
SEO担当、WEB担当者のみなさま本当にお疲れ様です。
SEO対策を声高に主張し、様々な情報が発信されています。
しかしながら、Googleがどのようにページを把握しているかを正しく把握されていますでしょうか。
もしかすると、ブログ記事を書いているのにもかかわらず、そのブログ記事がGoogleに正しく認識されていない可能性があるのです。
HTMLの文法も意識しているし、CSS3の書き方もバッチリ。
headerやh2なども正しく設置しているし。。
そんなあなたが陥ることになるSEO対策の落とし穴。
今回はそんなお話です。
GoogleBotは100vhを理解できない
おしゃれなサイトによくありがちなお話です。
ディレクションを行なっている人間から、コーディングも少しお出来になるデザイナー様にデザインとコーディングなどを行なっていただく時、簡単だからとか、ググって見たから、といった理由で、凄惨なコードを目の当たりにすることが少なからずございます。
制作費をケチるのではなく、お金をきちんと出してきちんと制作しましょう。。と言うのが伝わらない方も多い昨今。
height:100vhなんて書いてあるウェブサイトを運営されている方。
ご注意ください。
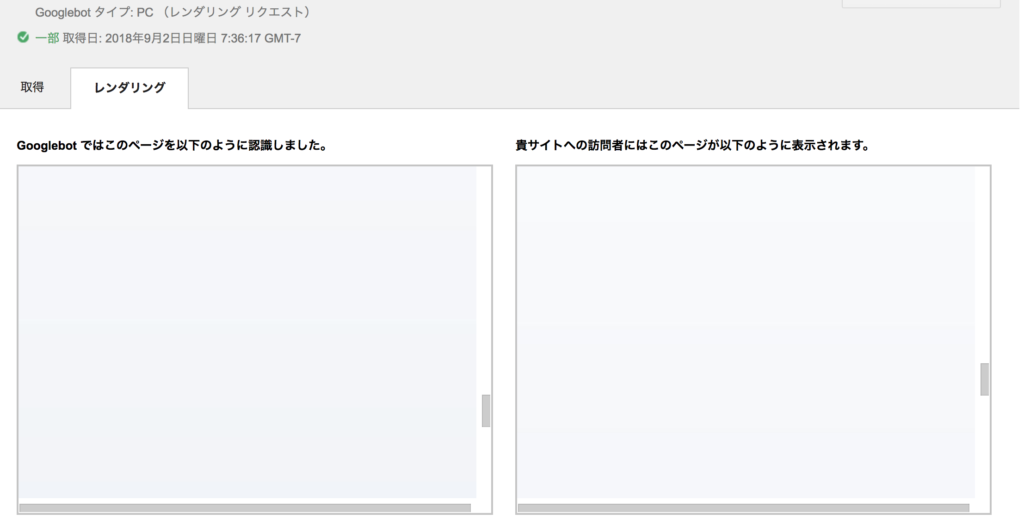
まずは、戦慄の証拠画像から。

なんと言うことでしょう!
Googlebotの認識画面から、訪問者用のページに至るまで、一面の銀世界ではございませんか。
ちなみにこれ、3日間をかけて書かれたと言う手のこんだ、いわゆる「コンテンツマーケティング」のブログ記事です。
HTMLコードによってレンダリングされているので、文字コードが読み込めていれば表示されているはずなのですが・・・。
ひょんなことから、私が担当者の方に指摘をすると、顔面蒼白。
きちんとFetch as Googleを欠かさず行なっているのに、今までのレンダリングの結果を確認していらっしゃらないご様子でした。
適切にレンダリングされなかった原因
はてさて、どうしてこのようなことになったのでしょうか。
この原因を捜索していると、次のような情報を見つけました。
A lot of websites around the web use “Vh” CSS units. However, we’ve noticed some issues related to this: Google Fetch and Render can’t show content outside a
that is styled using the “100vh” attribute of CSS.
https://www.elephate.com/blog/chrome-41-key-to-website-rendering/要するに、Vhとか言うCSSの書き方しているウェブサイトを多く見かけるけど、Google Fetchとレンダリングエンジンは、div要素に100vhを使ってるサイトを表示できないんだぜ。
ってことですね。
Googlebotが、Chromeのバージョン41相当ということはご存知の方も多いのですが、ここまで細かいことはなかなかご存知なかったようです。解決した方法
解決策としては、
100vhを適用させている要素に対して、JavaScriptなど(今回のサイトは、jQueryをお使いでしたので)でh = $(window).height();などのように、高さを取得してその値をそのまま、$('該当する要素').css('height', h + 'px');とすることで解決しました。今回ご紹介したように、SEO対策とおっしゃっている割には、その内容についてしっかりと精査されている方が少ないです。
かくいう私も、まだまだ知識不足のため、日々情報収集しております。いますぐ、あなたのウェブサイトのレンダリング結果をご確認ください。
