iOSのブラウザで

iOSで文字化けが発生してしまう場合の対処法
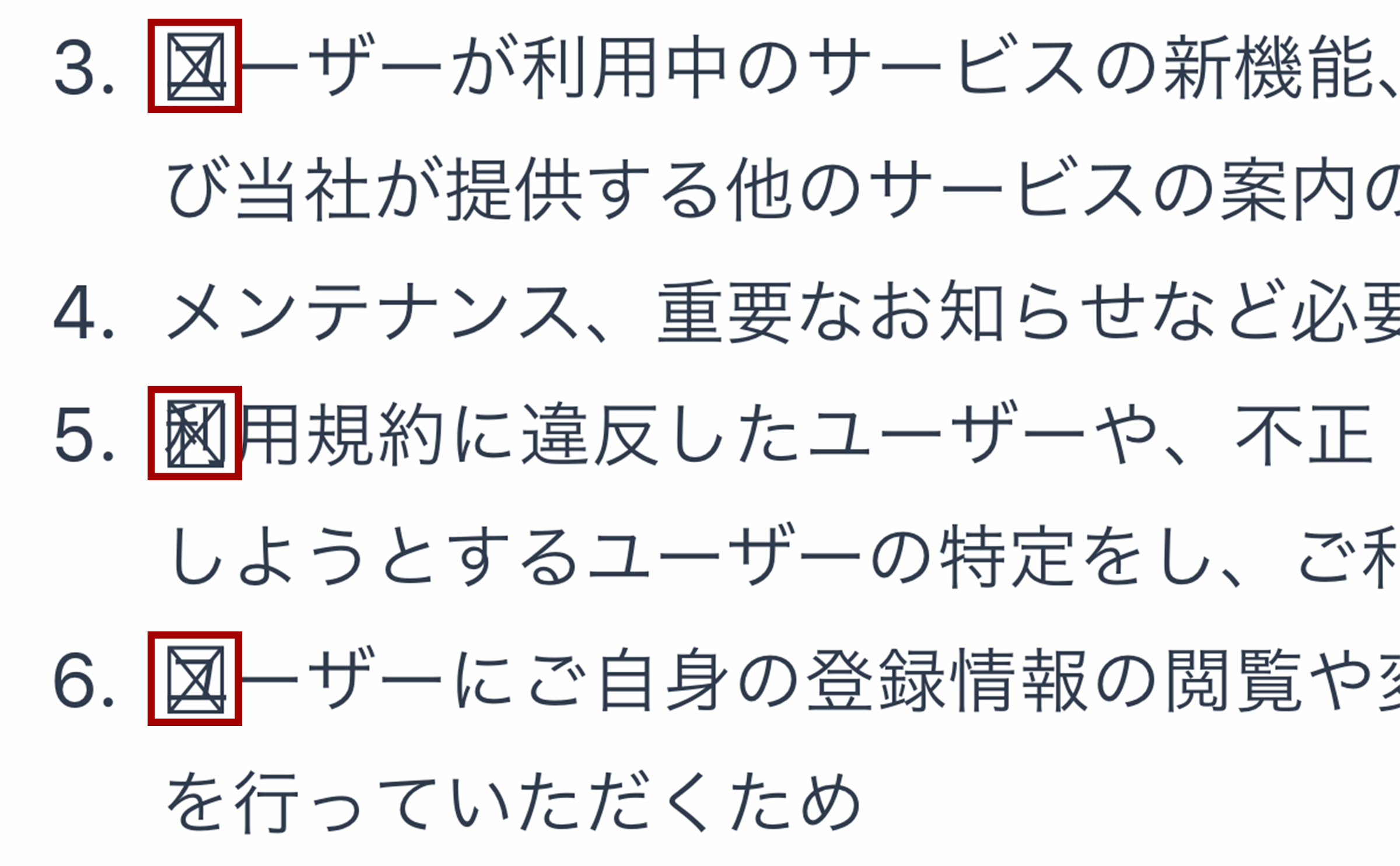
iOS以外のブラウザは問題ないのに、iOSのブラウザアプリだと、いわゆる「豆腐化」してしまうという場合。
参考:iOSのみで文字化けが発生する問題(teratail)
こちらのteratailの質問と回答を発見。 投稿者のように文字のカーニングを調整する「font-feature-settings」に値が設定されていないことが原因でした。 問題が発生しているサイトは、olタグないのli要素のみだったため、該当する要素に
font-feature-settings: “tnum”;
を設定し、文字化けは無事解消されました(ダブルクオーテーション必須)
ちなみに、「font-feature-settings: normal」とか「font-feature-settings: unset」のような設定では、文字化けは解消されず(当たり前ですが)。 適宜、デザインや状況に応じたカーニング処理を実施すれば解決できると思います。
font-feature-settingsについて OpenType フォントの拡張タイポグラフィの特性を変更したり制御するために必要とのことですので、iOSのフォントである「ヒラギノ」に関係するのかもしれません。
どなたかのお役に立てれば幸いです。