2019/03/06 追記
そもそもnodeやnpmのグローバルインストールについて問題が発生している(というよりも、通常の手続きを経ていない)場合には、npm公式サイトや、いまさら聞けない!npmのこれだけは知っておきたい基礎知識などの情報をまず最初に、ご覧ください。
3. グローバルモジュールのパーミッション変更
Linuxのようなシステムでは、グローバルのパッケージをインストールしたときにパーミッションエラーが起こる場合があります。sudoコマンドを使えば回避できますが、危険な選択でもありす。もっと良い回避策は、npmのデフォルトディレクトリを自分の権限があるディレクトリに変えることです。mkdir ~/.npm-global
npm config set prefix ‘~/.npm-global’
使っているテキストエディターに合わせて、以下のように~/.bashrcや~/.zshrcを付け足します。export PATH=”$HOME/.npm-global/bin:$PATH”
シェルの設定ファイルをリロード(source ~/.bashrc)して、npmを自分のディレクトリに再インストールします。
macOS Mojaveにアップデートして、ふとWebpackの準備に取り掛かっていた時のこと。
プロジェクトフォルダを作成して環境を整えようとターミナルを開き、何気なく
npm i -D node-sass
と入力すると、なぜか出来ない。
書き込む権限が無いみたいな感じで叱られます(ちゃんとホームフォルダにnpmのグローバル用ディレクトリを置いてるんですけどね)
どうしてかなあと思っていると、下記の記事を発見。ありがとうございます。
macOS Mojaveでは”~/Library/Safari/”や”~/Library/Mail/”, “~/Library/Message/”などホームディレクトリ以下のディレクトリであってもユーザー承認なしにlsやcdコマンドなどでアクセスすることをSIP(通称rootless)が禁じているそうです。
「macOS 10.14 Mojaveでは新しいプライバシー保護機能のため、ホームディレクトリ以下でもターミナルからアクセスするさいには「フルディスクアクセス」設定が必要に。」より
applech2.com
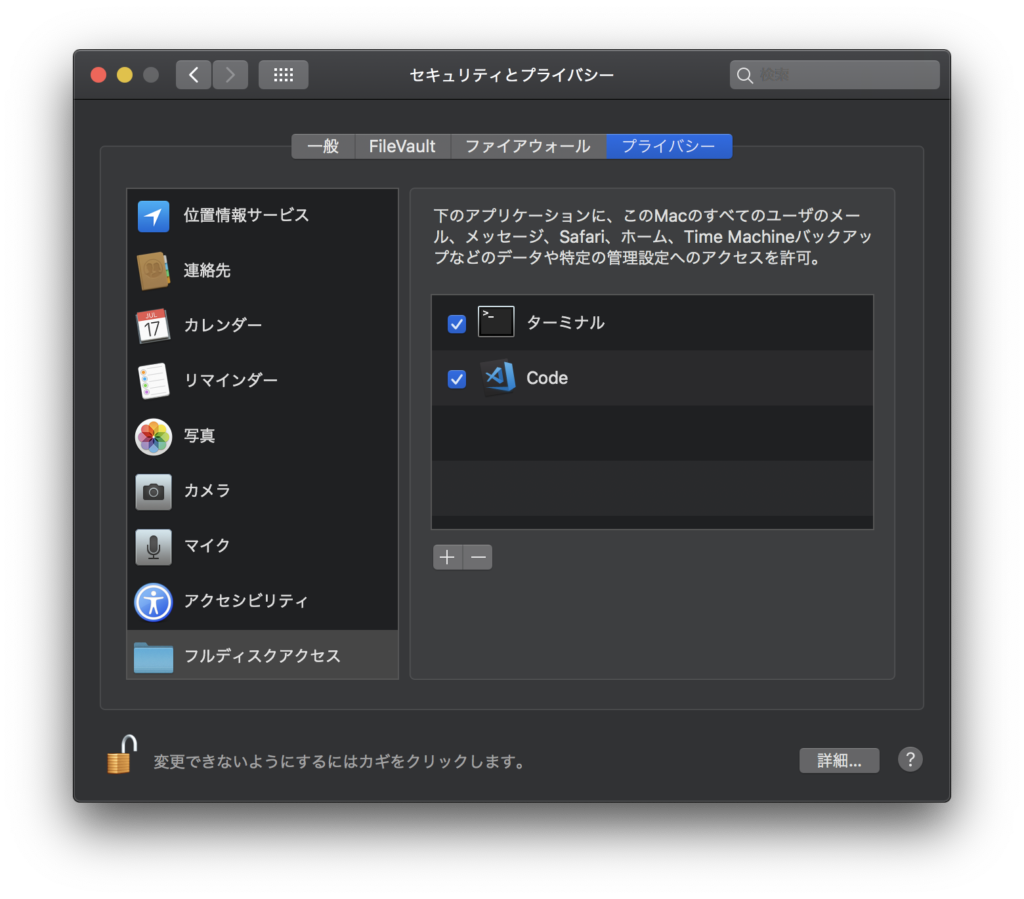
なるほど。早速、以下の画像のような感じで設定。

Visual Studio CodeやAtomでターミナルを利用している場合には、ここにもファイル書き込みの権限を付与しておきます。
※node-sassなどをインストールしようとしてインストールできない場合には、書き込み権限がない場合には、単純にパーミッションの設定の問題もあるかと思います。
Qiita『Ubuntuにnode-sassを入れようとしたらつまづいた話』などもご参考ください。
